MIT App Inventor 2 menawarkan kemudahan dalam membuat aplikasi apk android. Namun dibalik kesederhanaannya App Inventor memiliki kelemahan pada aplikasi dengan jumlah komponen yang banyak. Penyebabnya adalah area design yang terbatas dan bersifat semi statis.
Perancangan tabel dinamis AI2 ini dapat memudahkan dalam merancang apk aplikasi android dengan fitur:
- Komponen/Palette bisa disesuaikan, sementara yang tersedia adalah tabel, judul, label, input checkbox, input select 1-4, input byte, input int, input slider, input float, input text, button, button horizontal, horizontal line.
- Palette tabel dengan tipe yang tersedia : label increment, label integer, label text, input checkbox, input select 1-4, input byte, input int, input slider, input float, input text, button.
- Penggunaan WebViewer memungkinkan tampilan sizeable atau dapat diperbesar/diperkecil.
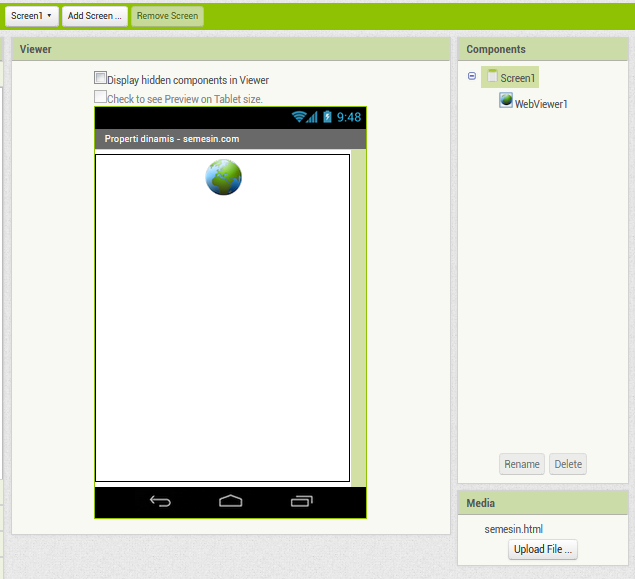
Designer Dinamis App Inventor dengan WebViewer
Untuk menggunakan platform ini, buatlah di designer cukup satu komponen saja yaitu : WebViewer

upload file “semesin.html”, file ini berisi script yang berfungsi untuk berkomunikasi antara webViewer dengan apk app Inventor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <body onload="document.getElementById('content').innerHTML = window.AppInventor.getWebViewString();"><div id="content"></div></body><script type="text/javascript"> function checkboxChange(id, value) { if (value == true) { window.AppInventor.setWebViewString(id + ',1'); } else { window.AppInventor.setWebViewString(id + ',0'); } } function inputChange(id, value) { window.AppInventor.setWebViewString(id + ',' + value); }</script> |
fungsi window.AppInventor.getWebViewString() adalah mengambil nilai dari app inventor (dalam format html)
sedangkan window.AppInventor.setWebViewString() berfungsi mengirimkan data ke app inventor.
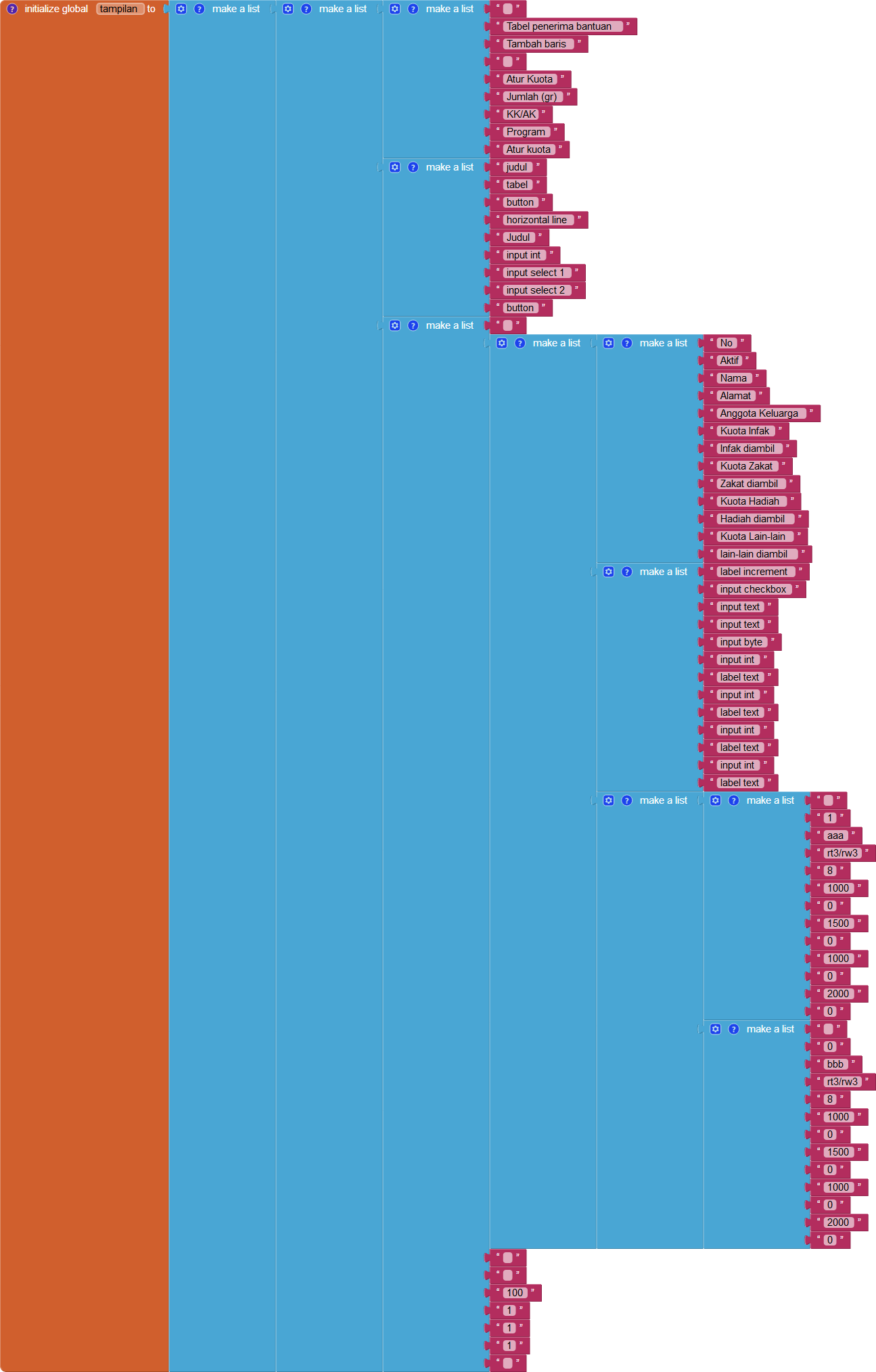
Struktur properti dan tabel dinamis menggunakan App Inventor
Untuk membangun skema properti App Inventor, buatlah list dalam format berikut :
- List teks
- List tipe
- List nilai
Apabila list tipe bernilai tabel maka list nilai diisi dengan format :
- List tabel teks
- List tabel tipe
- List tabel nilai
berikut ini contoh struktur properti designer dinamis webViewer:

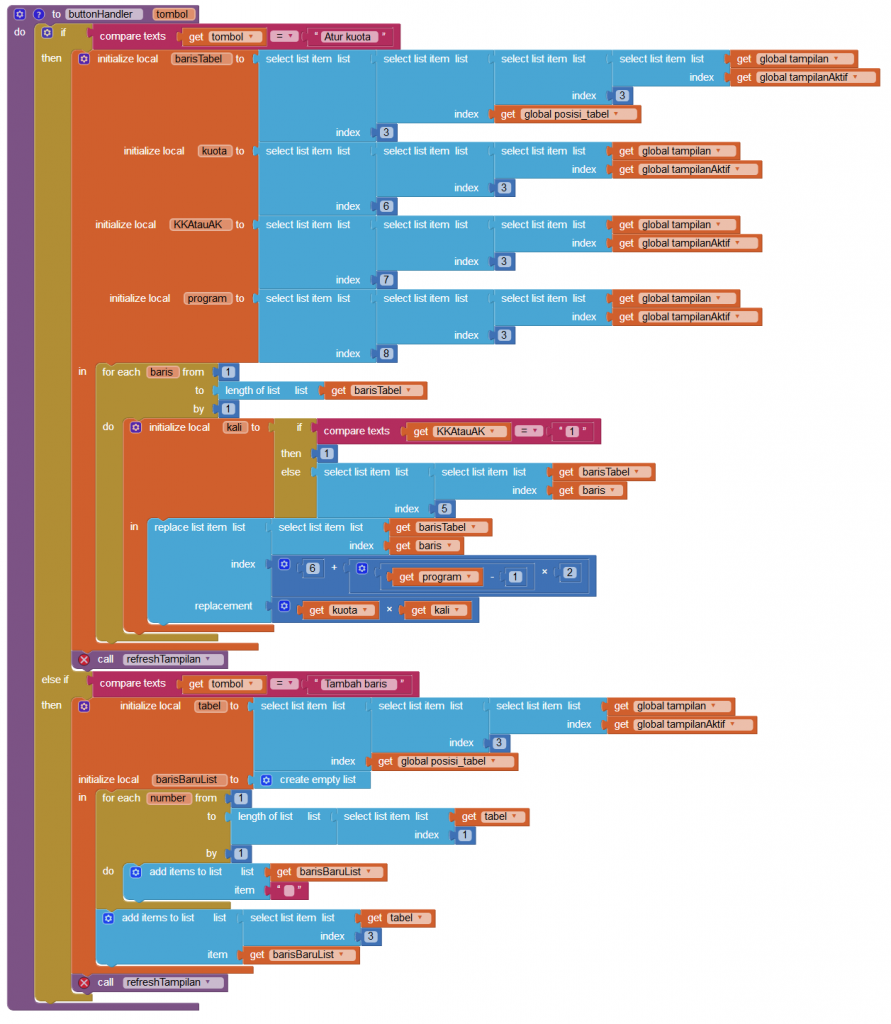
disamping itu perlu juga dibangun mekanisme handler/penanganan khususnya tombol-tombol mirip properti button.onclick().

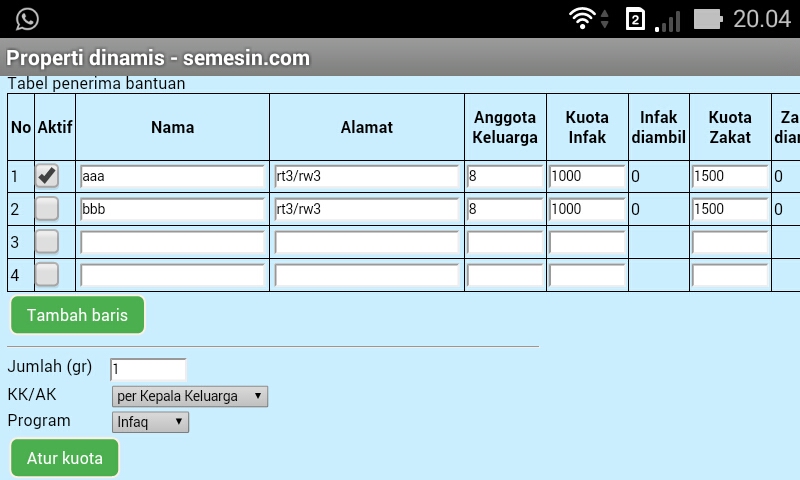
contoh tampilan membuat tabel dengan mit app inventor :

File membuat tabel dinamis dengan app inventor:
Knp file aia nya msh ada block code yg bertanda warning merah dan kuning. Trs ksh penjelasan yg utuh gan soal block code yg dibuat biar sy mudah memahami cos msh br belajar.
.aia dibuat dengan versi app invetor release nb172
tanda error hanya di gambar pada halaman ini akibat memotong block agar bisa disimpan menjadi gambar
maaf, penjelasan block demi block tidak dibahas
mau coba pelajarin buka pakai file .aia kenapa gabisa didownload yah?
link tersebut masih aktif