Monitoring atau kegiatan pemantauan bisa dilakukan dari jarak jauh melalui sistem komunikasi internet maupun metode komunikasi lainnya. Salah satu unsur monitoring data adalah display atau tampilan dimana beberapa aspek yang perlu diperhatikan adalah :
- Informatif, data yang ditampilkan mampu memberikan perspektif kondisi yang ada, sebagai contoh tampilan grafik: selain menunjukkan data juga akan memberikan gambaran pergerakan dari data-data sebelumnya (naik/turun).
- Real time. yaitu datayang tampil merupakan data lapangan saat ini dan terus diperbaharui dalam frekuensi tertentu dimana semakin besar akan semakin realtime.
- Bandwidth, adalah besarnya lalu lintas data yang terpakai oleh aktifitas monitoring, jadi sistem yang baik perlu mempertimbangkan metode lalu lintas data sekecil mungkin tanpa mengurangi aspek lainnya.
- Kenyamanan, berkaitan dengan design dan pola dinamik tampilan saat perubahan data.
Ajax
Asynchronous Javascript and XML (Ajax) adalah metode lalu lintas data web secara asynchronous (dibelakang layar) antara interface web (browser) dengan server yang bertujuan memberikan fitur interaktif kepada pengguna.
penggunaan ajax memungkinkan update data fleksibel tanpa perlu melakukan aksi (menekan tombl update) atau refresh halaman web.
Tampilan monitoring suhu dan kelembaban menggunakan nodemcu:
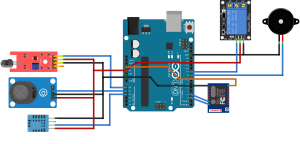
Komponen yang digunakan dalam perancangan monitoring suhu dan kelembaban berbasis webserver nodemcu :
- Nodemcu
- DHT11
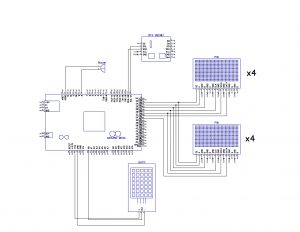
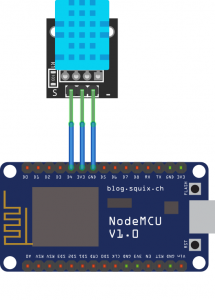
Skema ajax webserver dengan nodemcu:

Sketch/program webserver nodemcu dengan ajax relatime:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 | #define jumlahData 5#define hotspotSSID "XXXXXXXX"#define hotspotPassword "XXXXXXXX"#define pinDHT D4#include <ESP8266WiFi.h>#include <WiFiClient.h>#include <ESP8266WebServer.h>#include <dht.h>dht DHT;ESP8266WebServer server(80);struct Data{ uint32_t index; float temperatur; float kelembaban;};Data data[jumlahData];byte ringIndex;uint32_t indexDataDHT;long millisBacaSensor;void handleRoot() { char buffer[] = "<html><head>" " <title>Temperatur dan Kelembaban</title>" " <meta charset='UTF-8'>" " <script src='https://code.highcharts.com/highcharts.js'></script>" "</head>" "<body>" " <center>" " <h1>Temperatur dan Kelembaban</h1>" " <h2>Grafik Temperatur dan Kelembaban</h2>" " <div id='grafik' style='height:400px;'></div>" " </center>" "<script type='text/javascript'>" " var timerId = setInterval('updateGrafik()', 1000);" " var grafik = Highcharts.chart('grafik', {" " title: {text: ''}," " xAxis: {title: {text: 'index'},categories: [],rotation:90,}," " yAxis: [" " {labels: {format: '{value} °C',style: {color: Highcharts.getOptions().colors[1]}},title: {text: 'Temperatur'},}," " {labels: {format: '{value} %',style: {color: Highcharts.getOptions().colors[1]}},title: {text: 'Kelembaban'},opposite: true,}, ]," " credits: {enabled: false}," " series: [" " {name: 'Temperatur',yAxis: 0,data: []}, " " {name: 'Kelembaban',yAxis: 1,data: []}, ]" " });" " function updateGrafik(){" " var xhttp = new XMLHttpRequest();" " xhttp.onreadystatechange = function() {" " if (this.readyState == 4 && this.status == 200) {" " eval(this.responseText.trim());}};" " xhttp.open('GET', '/updateData', true);" " xhttp.send(); }" "</script>" "</body></html>"; server.send(200, "text/html", buffer);}void handleNotFound(){ server.send(404, "text/plain", "Alamat tidak ditemukan");}void updateData(){ char buffer[1000]; byte index; strcpy(buffer, "grafik.xAxis[0].setCategories(["); index = ringIndex; for (byte i = 0; i < jumlahData; i++) { sprintf(&buffer[strlen(buffer)], "%lu,", data[index].index); index++; index %= jumlahData; } strcpy(&buffer[strlen(buffer)], "]);"); strcpy(&buffer[strlen(buffer)], "grafik.series[0].setData(["); index = ringIndex; for (byte i = 0; i < jumlahData; i++) { dtostrf(data[index].temperatur, 8, 2, &buffer[strlen(buffer)]); strcpy(&buffer[strlen(buffer)], ","); index++; index %= jumlahData; } strcpy(&buffer[strlen(buffer)], "]);"); strcpy(&buffer[strlen(buffer)], "grafik.series[1].setData(["); index = ringIndex; for (byte i = 0; i < jumlahData; i++) { dtostrf(data[index].kelembaban, 8, 2, &buffer[strlen(buffer)]); strcpy(&buffer[strlen(buffer)], ","); index++; index %= jumlahData; } strcpy(&buffer[strlen(buffer)], "]);"); server.send(200, "text/html", buffer);}void setup(void) { Serial.begin(9600); Serial.println("Web server dengan fitur ajax menggunakan nodemcu (aplikasi monitor suhu dan kelembaban)"); WiFi.mode(WIFI_STA); WiFi.begin(hotspotSSID, hotspotPassword); Serial.println(""); // Wait for connection while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.print("Connected to "); Serial.println(hotspotSSID); Serial.print("IP address: "); Serial.println(WiFi.localIP()); server.on("/", handleRoot); server.on("/updateData", updateData); server.onNotFound(handleNotFound); server.begin(); Serial.println("HTTP server started");}void loop(void) { server.handleClient(); if (millisBacaSensor < millis()) { millisBacaSensor = millis() + 1000; if (DHT.read11(pinDHT) == DHTLIB_OK) { data[ringIndex].index = indexDataDHT; data[ringIndex].temperatur = DHT.temperature; data[ringIndex].kelembaban = DHT.humidity; indexDataDHT++; ringIndex++; ringIndex %= jumlahData; } }} |
Library: