Papan skor (score board) adalah papan tempat informasi dan hasil pertandingan yang dapat dilihat oleh semua orang yang berada di arena pertandingan dan penonton.
Papan skor dengan dot matrix (dmd) dengan kontrol android melalui bluetooth ini memiliki fitur :
- Tambah-kurang point, skor, waktu, dan ronde pertandingan serta reset point.
- Informasi running text yang bisa tampil di tengah pertandingan.
- Master reset untuk menginisialisasi semua informasi pertandingan.
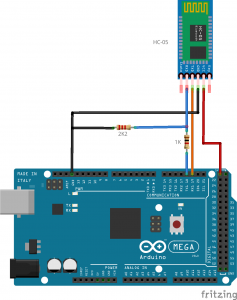
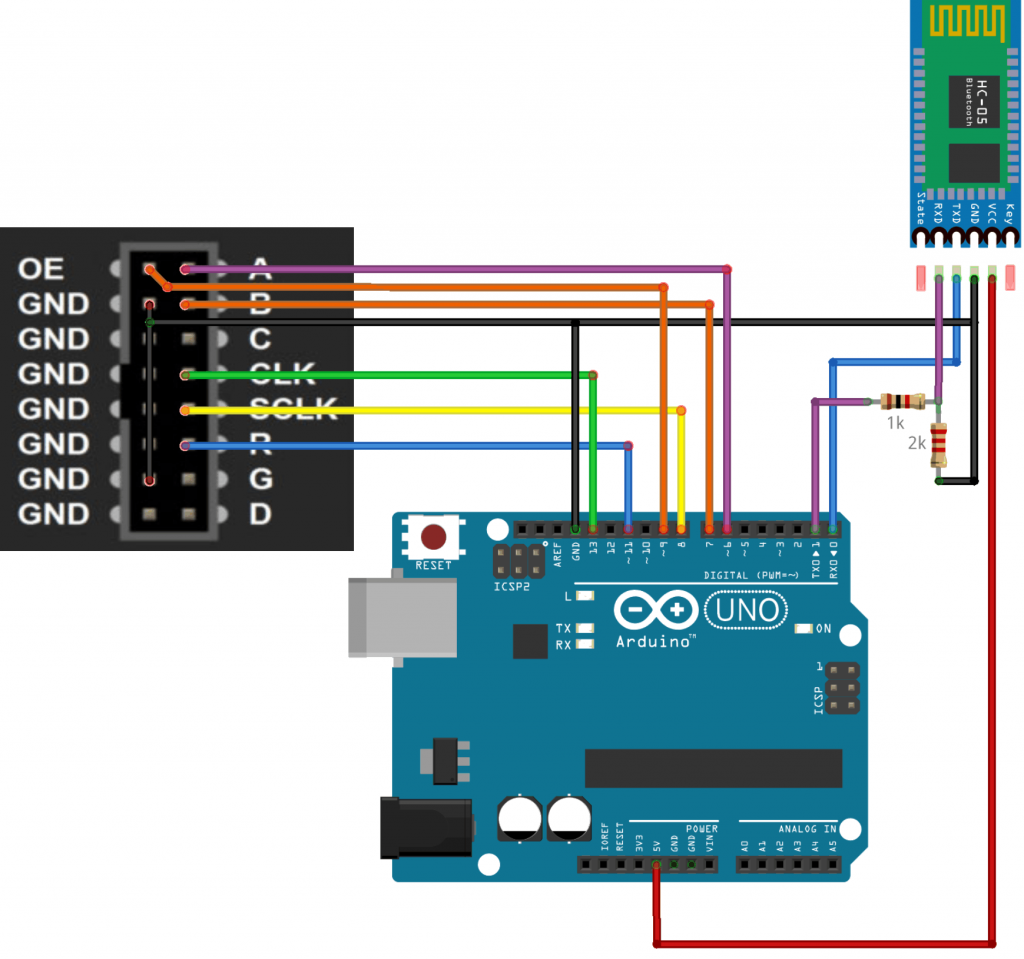
Skema papan skor arduino

lepas ‘pin 0’ arduino – bluetooth saat upload sketch:
komponen papan skor bluetooth
- Arduino Uno
- 3 buah DMD Panel P10
- Bluetooth HC-05
- Android
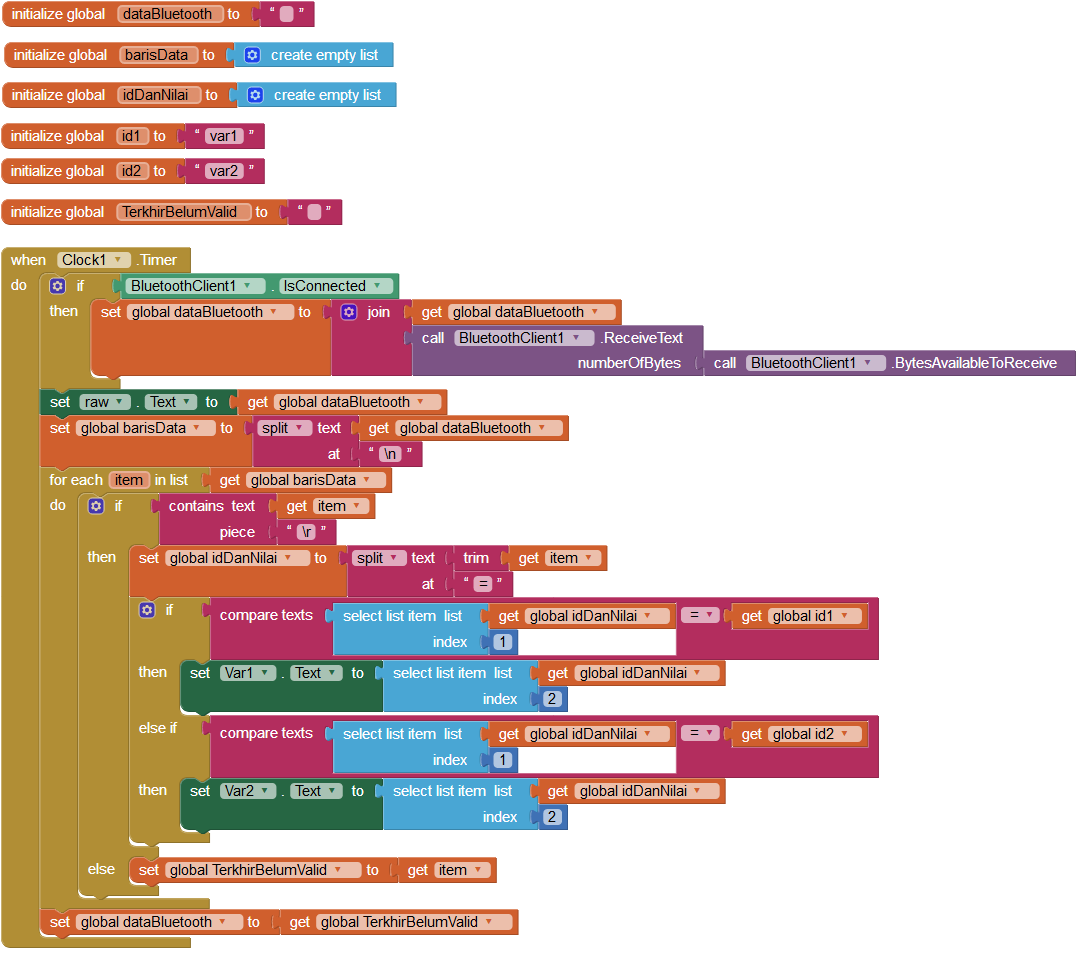
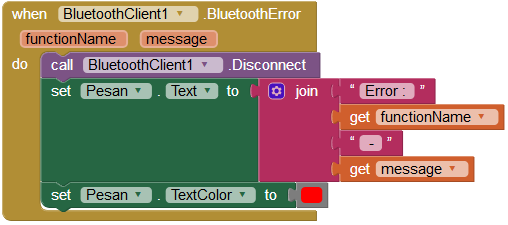
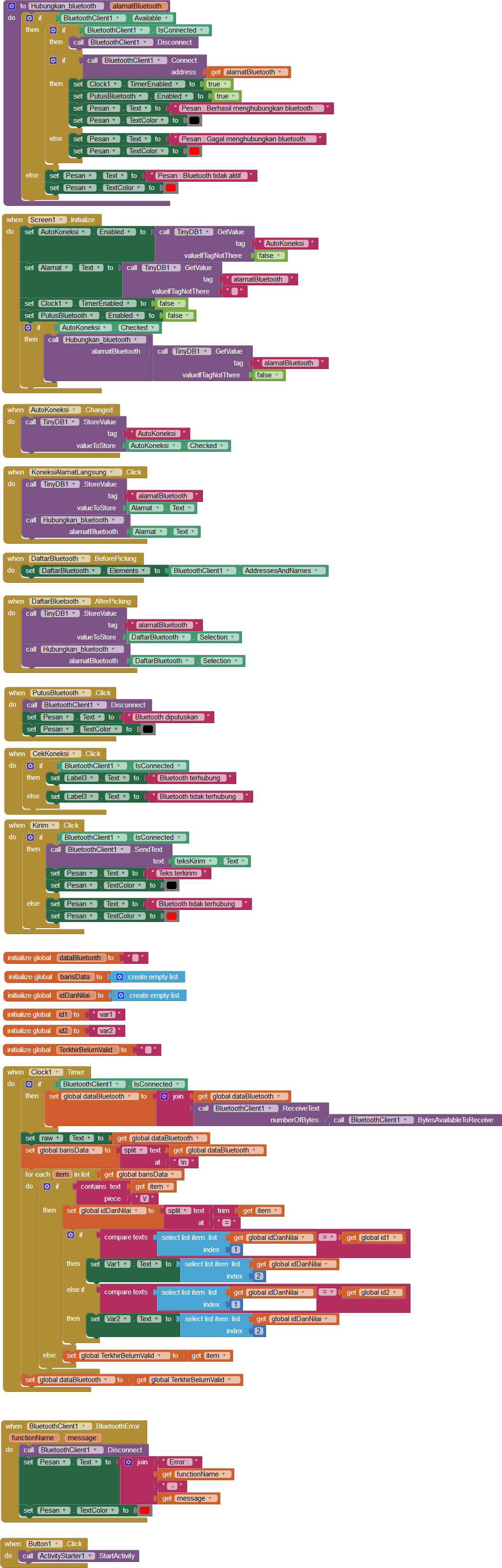
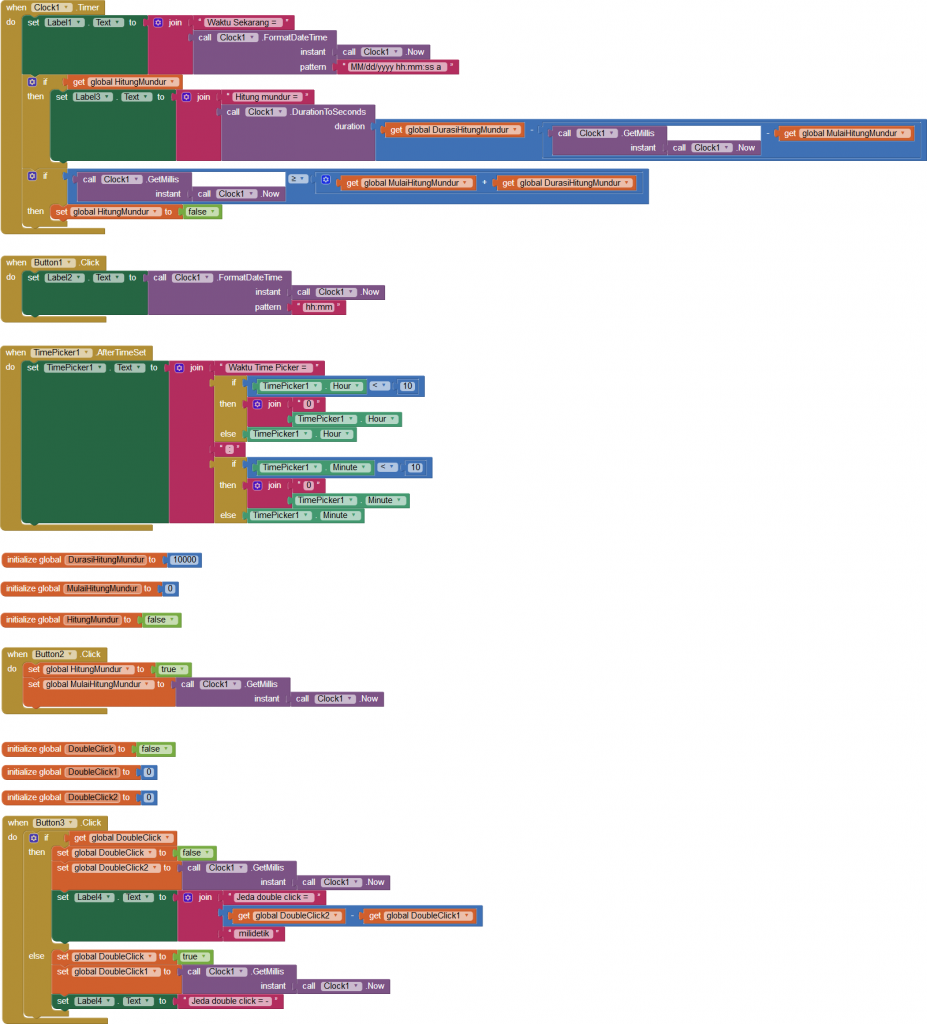
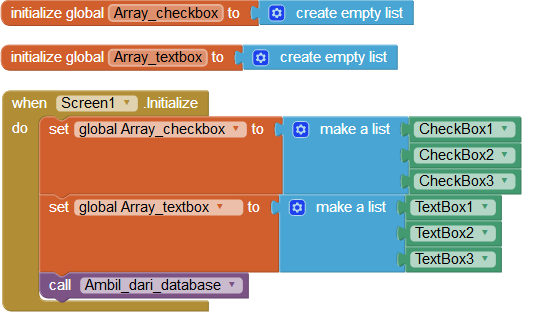
Sketch/koding scoring board arduino dengan android melalui bluetooth
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 | #include <SoftwareSerial.h>#include <DMD_Semesin.h>#include <fonts/Arial16.h>#include <fonts/Arial_Black_16.h>#include <fonts/SystemFont5x7.h>#include <fonts/SystemFont5x7Gemuk.h>#include <Wire.h>//defenisi pin#define pinOE 9#define pinSCK 8#define pinA 6#define pinB 7#define DISPLAYS_WIDE 3#define DISPLAYS_HIGH 1#define fontPembuka Arial16#define fontSkor Arial_Black_16#define fontInformasi SystemFont5x7#define fontWaktu SystemFont5x7#define fontRonde SystemFont5x7GemukSPIDMD dmd(DISPLAYS_WIDE, DISPLAYS_HIGH);//SoftwareSerial bluetooth(2, 3);#define bluetooth Serialbyte pointA, pointB, skorA, skorB, ronde = 0;uint16_t waktu = 0;byte Arial14TengahY;char strInformasi[200] = "Selamat Datang";char bufferBluetooth[200];bool pertandinganBerjalan;long millisDetik;long millisEfek;byte detikSebelumnya = 60;bool modeInformasi;EfekMarque efekMarque;enum perintah { initPerangkat, pointAplus, pointAminus, pointBplus, pointBminus, skorAplus, skorAminus, skorBplus, skorBminus, rondePlus, rondeMinus, menitPlus, menitMinus, text, resetPoint, resetSemua, mulai,};DMD_TextBox boxSkorA(dmd, 0, 0, 28, 16);DMD_TextBox boxSkorB(dmd, 68, 0, 28, 16);void setup() { Serial.begin(9600); bluetooth.begin(9600); Serial.println(F("Papan skor arduino 3 panel P10 dengan kontrol android")); dmd.setBrightness(128); dmd.selectFont(fontPembuka); dmd.clearScreen(); dmd.begin(); dmd.drawString(0, 0, F("Papan Skor bluetooth")); delay(1000); dmd.clearScreen(); efekMarque.mode = nonAktif; efekMarque.sumber = sumberRAM; efekMarque.font = fontInformasi; efekMarque.kiri = 28; efekMarque.atas = 0; efekMarque.tinggi = 8; efekMarque.lebar = 40; efekMarque.step = 1; efekMarque.skip = 0; tampilanUtama(); Serial.println("Sistem dimulai"); millisDetik = millis();}void loop() { if (millisDetik != millis() / 1000L) { millisDetik = millis() / 1000L; if (pertandinganBerjalan) { waktu++; if (!modeInformasi) { tampilanUtama(); } } } if (millisEfek < millis() - 100) { millisEfek = millis(); if (efekMarque.mode == XMinus) { dmd.marqueeXMinus(&efekMarque); } else { modeInformasi = false; tampilanUtama(); } } if (bluetooth.available()) { byte tokenMulai = bluetooth.read(); Serial.println(tokenMulai, HEX); if (tokenMulai == 0xFE) { delay(2); byte perintah = bluetooth.read(); delay(2); byte panjang = bluetooth.read(); for (uint16_t i = 0; i < panjang; i++) { delay(2); char c = bluetooth.read(); bufferBluetooth[i] = c; } delay(2); byte tokenSelesai = bluetooth.read(); if (tokenSelesai == 0xFF) { uint16_t i; switch (perintah) { case initPerangkat: bluetooth.write(237); break; case pointAplus: pointA++; break; case pointAminus: pointA--; break; case pointBplus: pointB++; break; case pointBminus: pointB--; break; case skorAplus: skorA++; break; case skorAminus: skorA--; break; case skorBplus: skorB++; break; case skorBminus: skorB--; break; case rondePlus: ronde++; break; case rondeMinus: ronde--; break; case menitPlus: waktu += 60 ; break; case menitMinus: if (waktu > 60) waktu -= 60; else waktu = 0; break; case resetPoint: pointA = 0; pointB = 0; break; case resetSemua: pointA = 0; pointB = 0; skorA = 0; skorB = 0; ronde = 0; waktu = 0; break; case mulai: pertandinganBerjalan = !pertandinganBerjalan; break; case text: for (i = 0; i < panjang; i++) { strInformasi[i] = bufferBluetooth[i]; } strInformasi[i] = 0; dmd.drawFilledBox(28, 0, 67, 7, GRAPHICS_OFF); efekMarque.init = true; efekMarque.alamat = strInformasi; efekMarque.mode = XMinus; efekMarque.clear = 40; modeInformasi = true; millisEfek = millis(); break; } if (pointA == 255) pointA = 0; if (pointB == 255) pointB = 0; if (skorA == 255) skorA = 0; if (skorB == 255) skorB = 0; if (ronde == 255) ronde = 0; if (waktu == 3600) waktu = 0; if (!modeInformasi) { tampilanUtama(); } } } }}byte bin2bcd(byte val){ return val + 6 * (val / 10);}void tampilanUtama(){ byte lebarText; dmd.selectFont(fontSkor); Arial14TengahY = (dmd.height - dmd.fontHeader.height) / 2; boxSkorA.clear(); boxSkorB.clear(); lebarText = dmd.stringWidth(String(pointA)); dmd.drawString((28 - lebarText) / 2 + 0, Arial14TengahY, String(pointA)); lebarText = dmd.stringWidth(String(pointB)); dmd.drawString((28 - lebarText) / 2 + 68, Arial14TengahY, String(pointB)); dmd.selectFont(fontWaktu); char waktuStr[] = "00:00"; byte menitBCD = bin2bcd(waktu / 60); byte detikBCD = bin2bcd(waktu % 60); waktuStr[0] = (menitBCD >> 4) + 0x30; waktuStr[1] = (menitBCD & 0x0F) + 0x30; waktuStr[3] = (detikBCD >> 4) + 0x30; waktuStr[4] = (detikBCD & 0x0F) + 0x30; lebarText = dmd.stringWidth(waktuStr); dmd.drawString((dmd.width - lebarText) / 2, 0, waktuStr); dmd.selectFont(fontRonde); dmd.drawString(28, 8, String(skorA)); lebarText = dmd.stringWidth(String(skorB)); dmd.drawString((68 - lebarText), 8, String(skorB)); lebarText = dmd.stringWidth(String(ronde)); dmd.drawString((dmd.width - lebarText) / 2, 8, String(ronde));} |
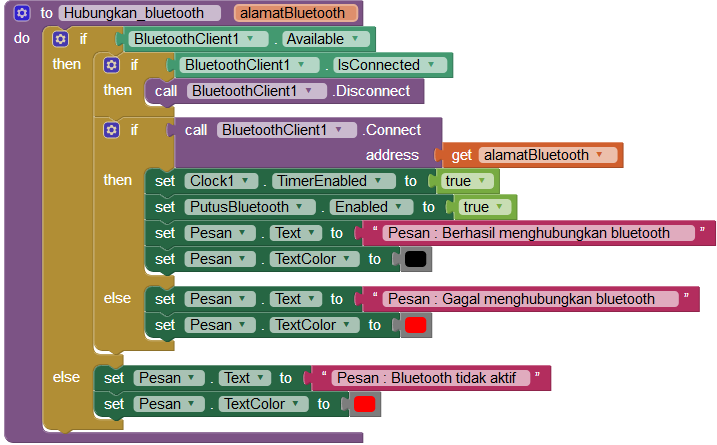
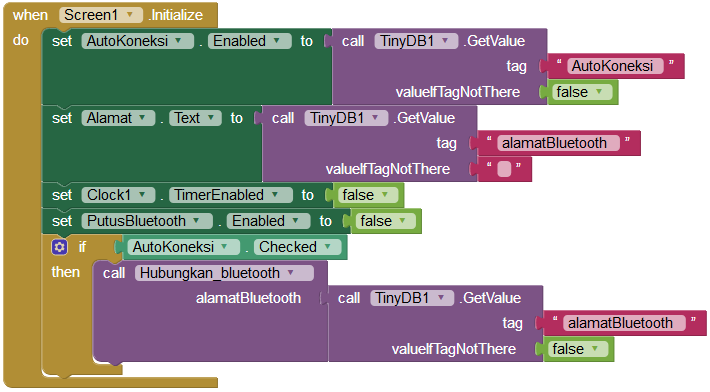
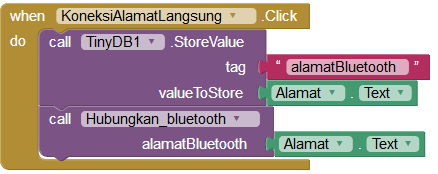
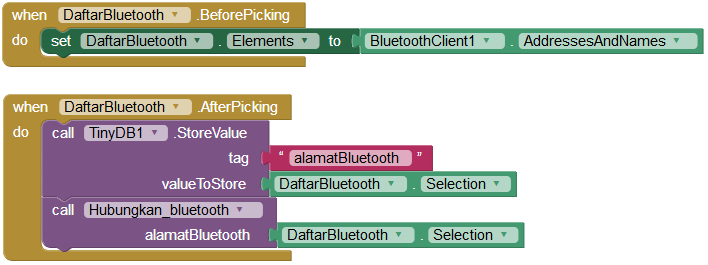
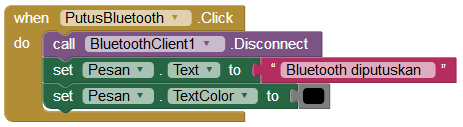
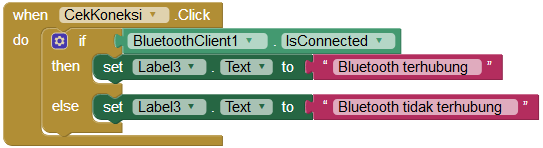
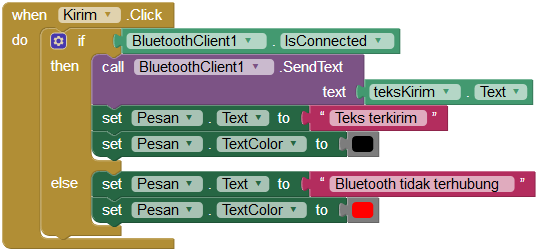
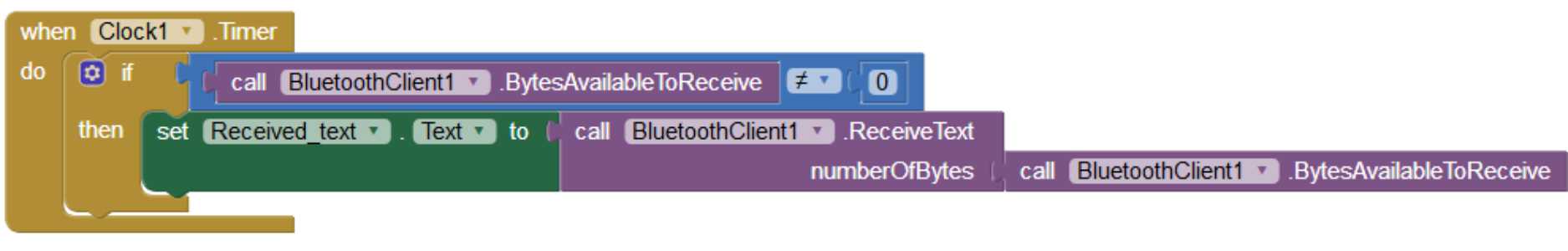
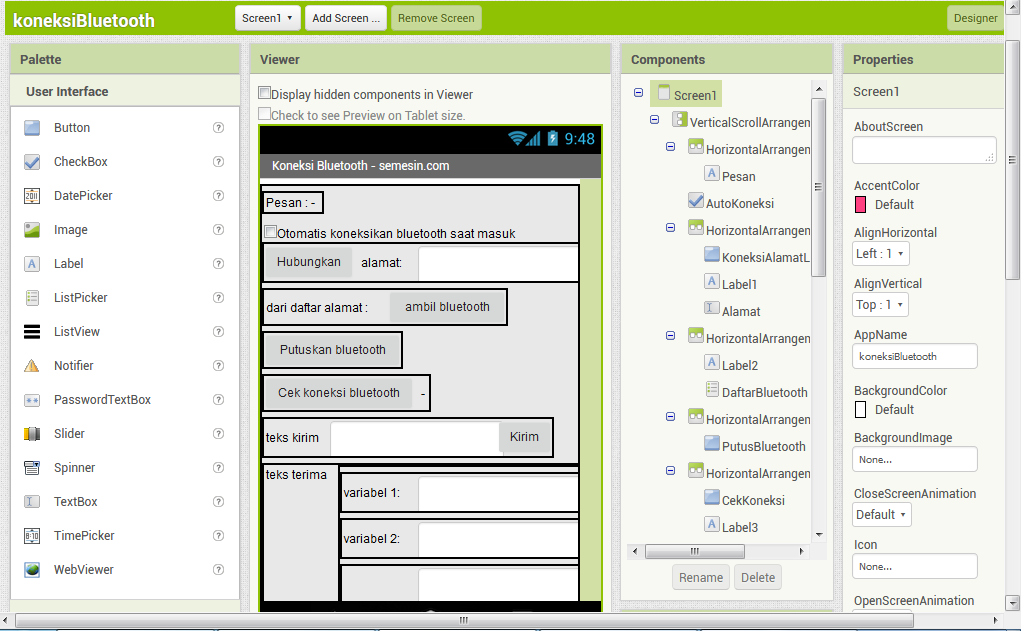
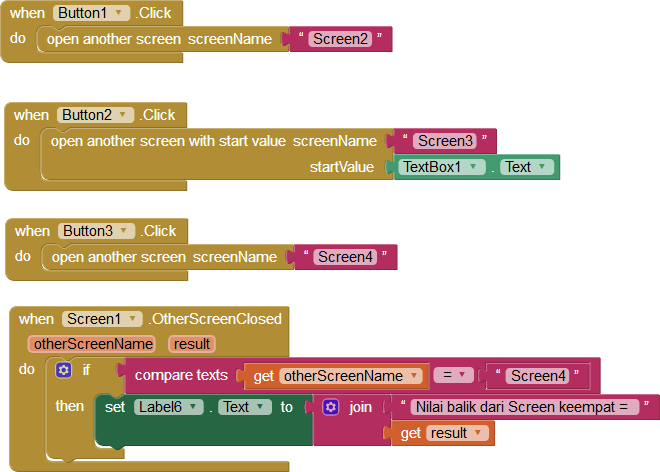
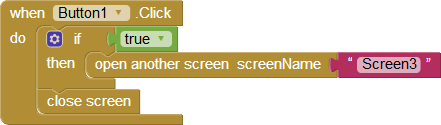
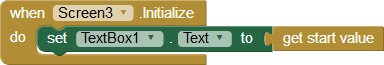
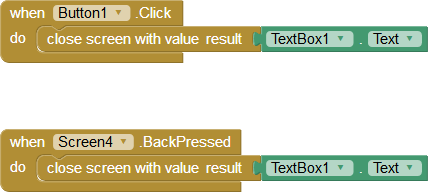
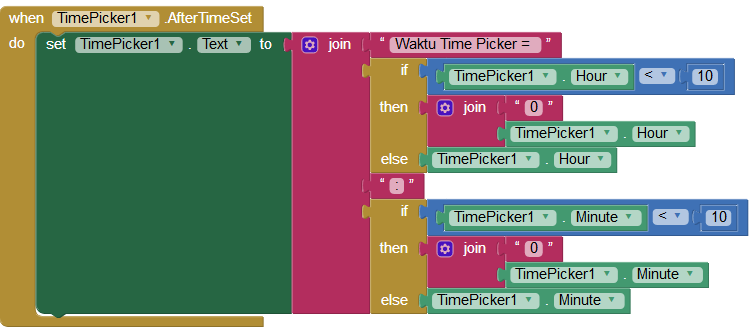
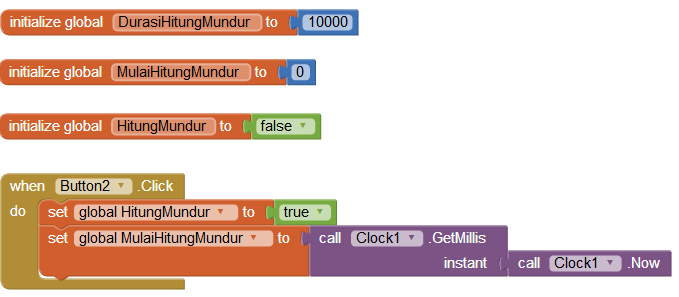
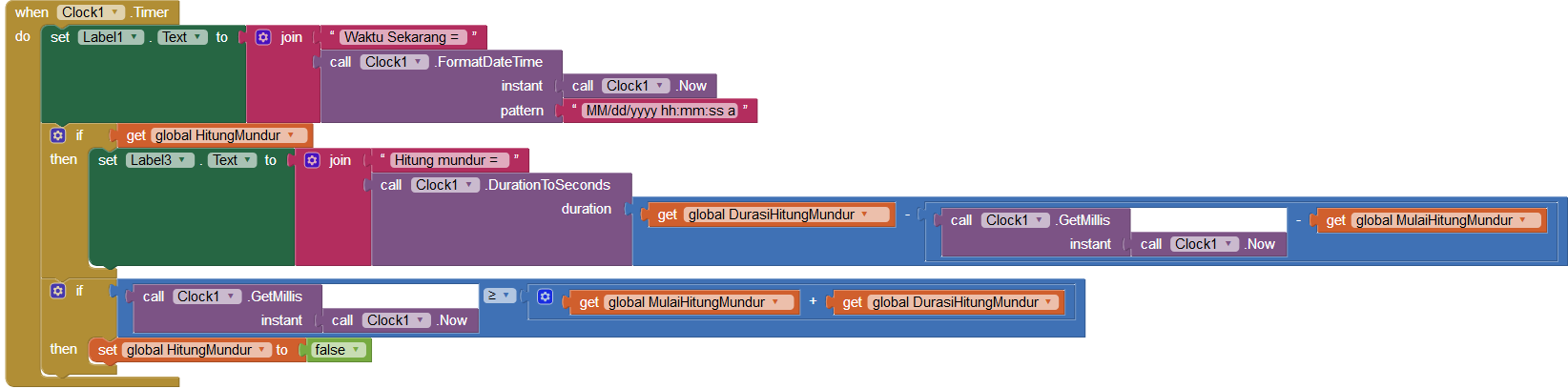
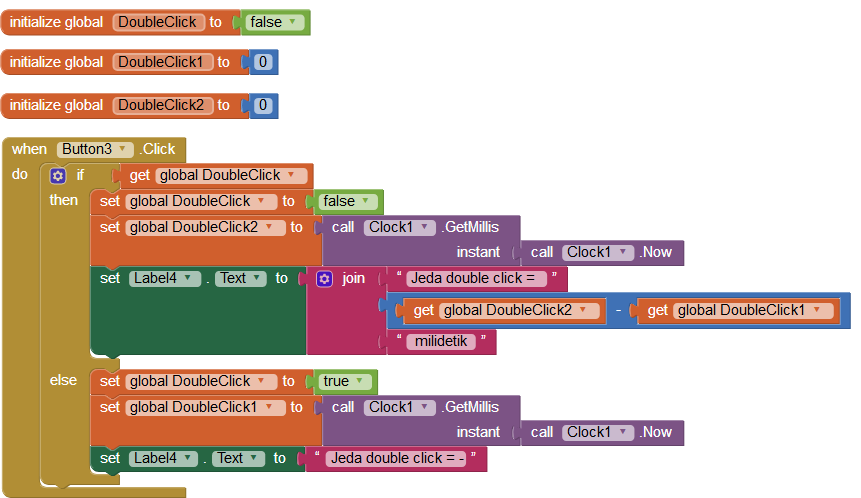
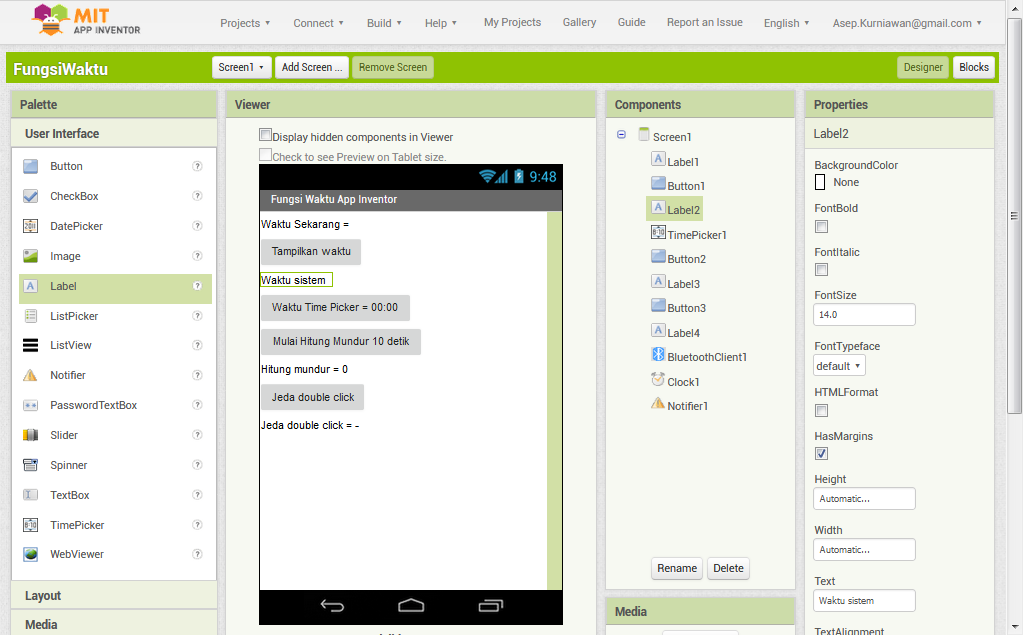
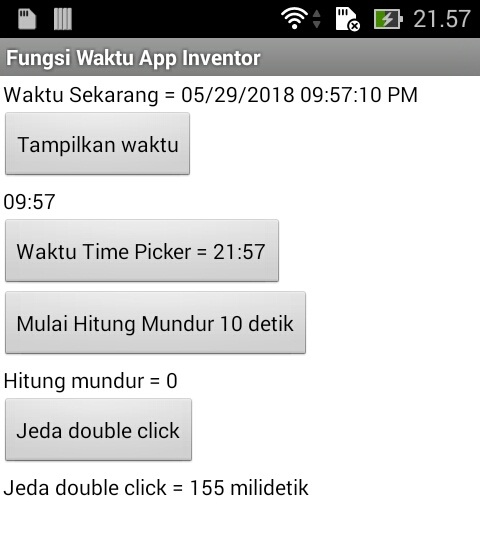
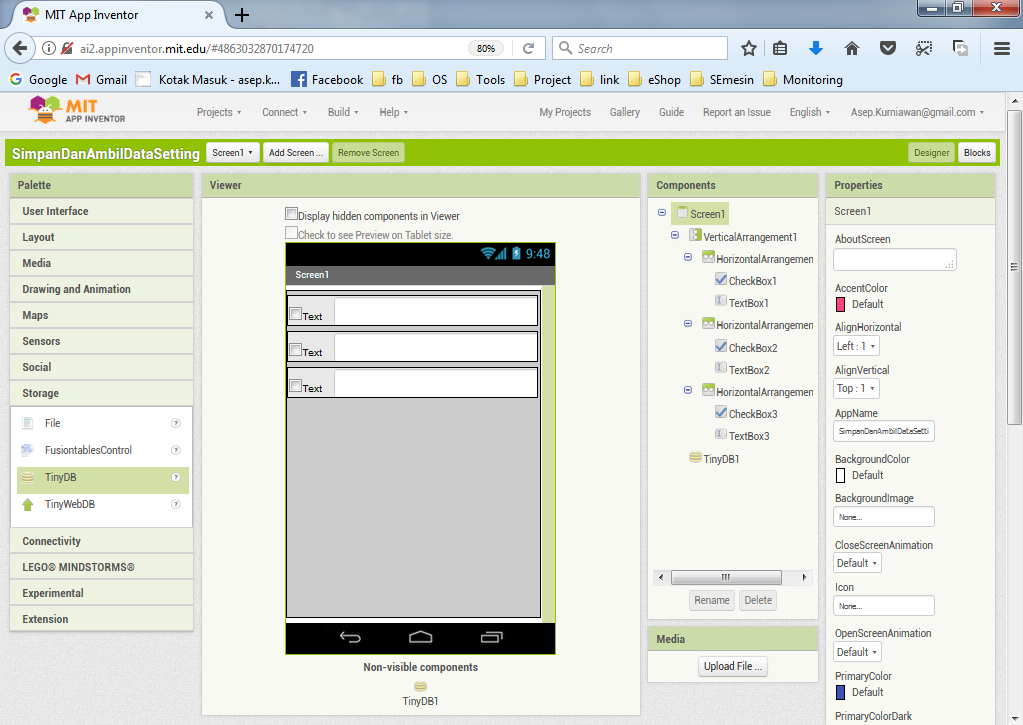
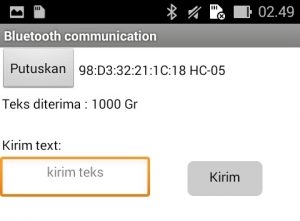
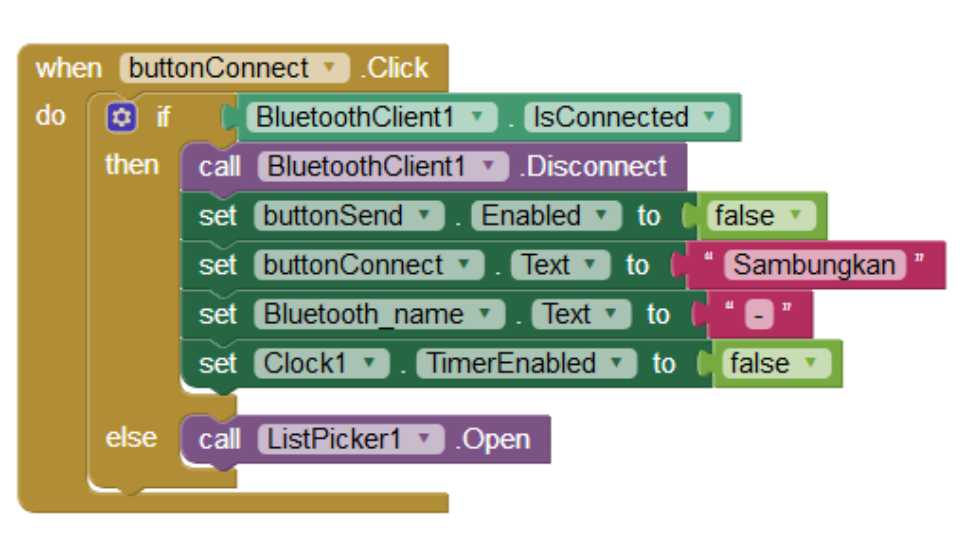
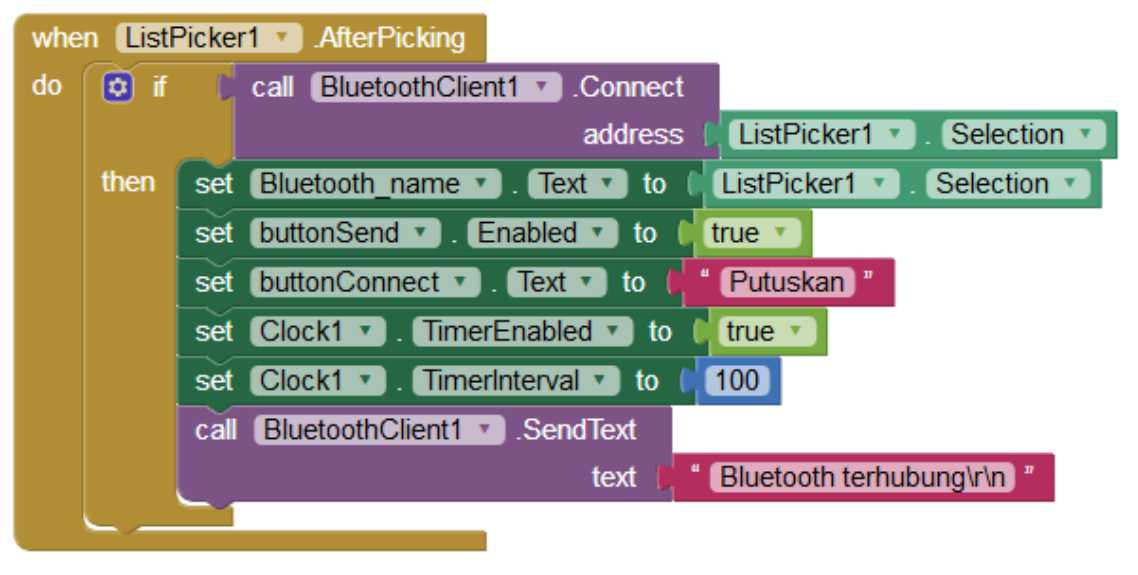
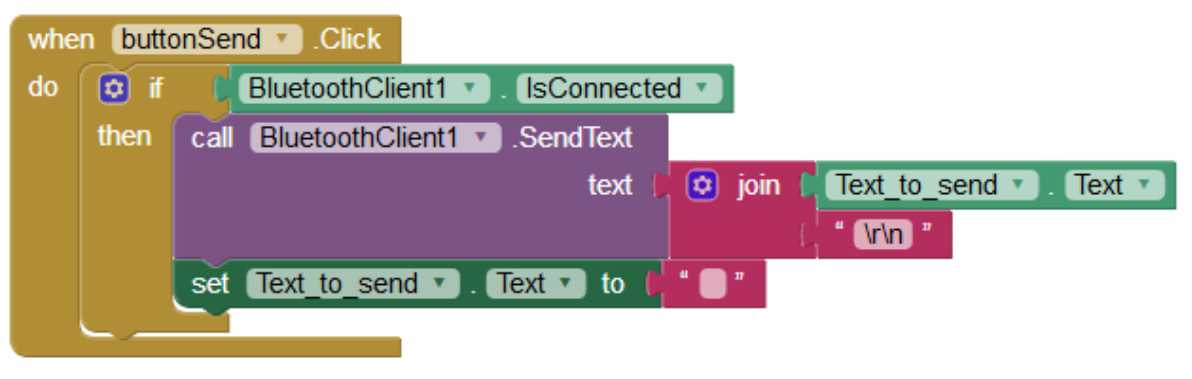
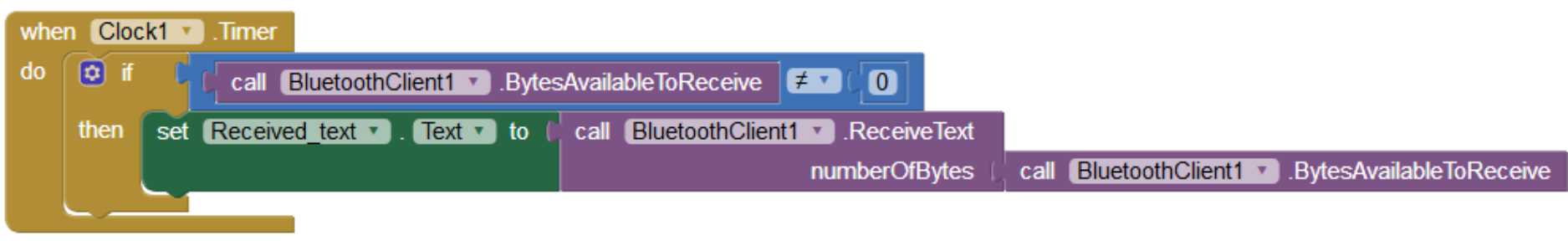
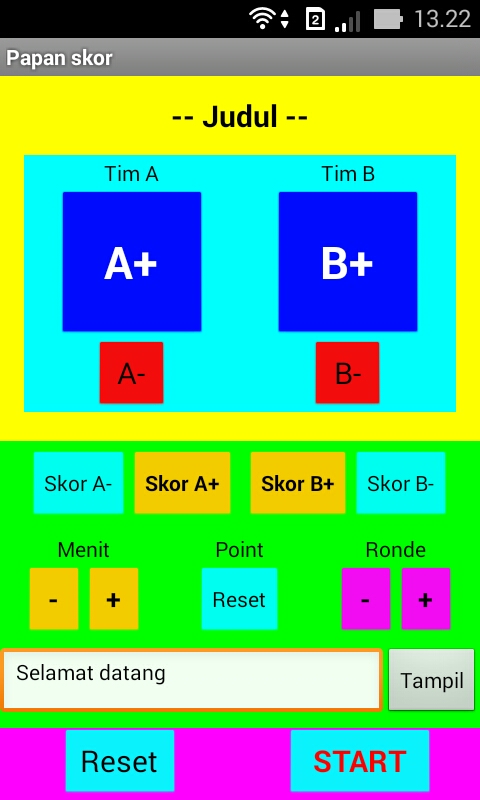
screenshot apk papan skor

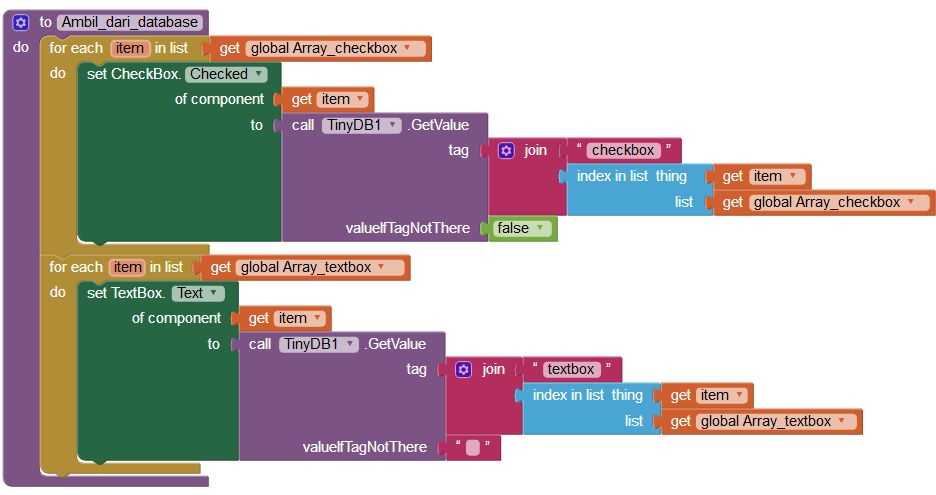
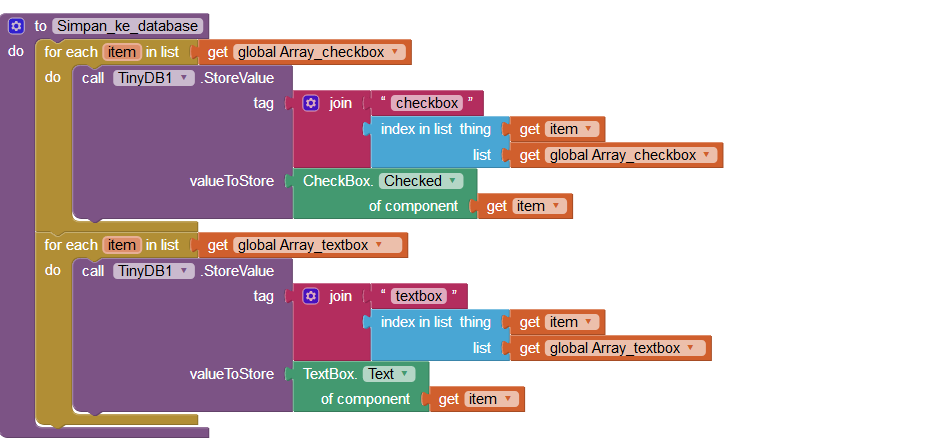
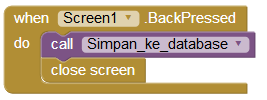
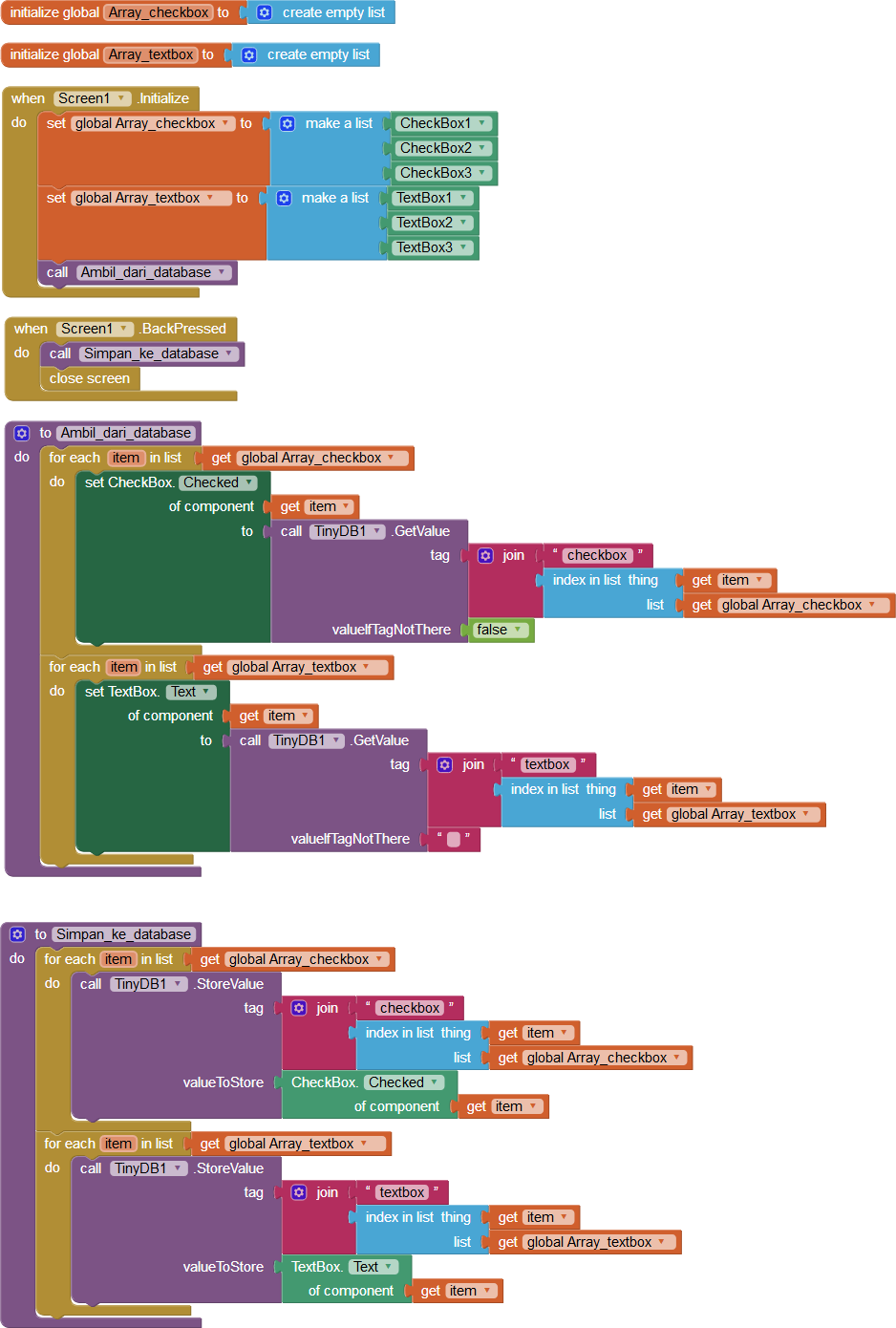
File papan skor android